바이두 클라우드 정보모음
출처 w3tech 님의 블로그 : http://w3tech.tistory.com/
1. 바이두 클라우드 회원 가입
- 바이두 회원 가입 방법과 프로모션 참여 방법 - http://w3tech.tistory.com/190
- 바이두 회원 가입시 문제 해결 (보안문자, 중국어) - http://w3tech.tistory.com/198
- 안드로이드 가상화를 이용하여 다(多)계정 만들기
2. 바이두 클라우드 한국어 패치
- 바이두 클라우드 통합 한글 패쳐 - http://w3tech.tistory.com/196
- 바이두 클라우드 종류별 버전별 다운로드와 패쳐
- 바이두 클라우드 웹하드 방식 업데이트 번역 패치 (4.1.0) - http://w3tech.tistory.com/187
- 바이두 클라우드 웹하드 방식 업데이트 번역 패치 (4.2.0) - http://w3tech.tistory.com/191
- 바이두 클라우드 웹하드 방식 업데이트 번역 패치 (4.2.1) - http://w3tech.tistory.com/192
- 바이두 클라우드 웹하드 방식 업데이트 번역 패치 (4.3.0) with 포터블 - http://w3tech.tistory.com/194
- 바이두 클라우드 웹하드 방식 업데이트 번역 패치 (4.4.0) - http://w3tech.tistory.com/195
- 바이두 클라우드 웹하드 방식 업데이트 번역 패치 (4.5.0) with 포터블 - http://w3tech.tistory.com/199
- 바이두 클라우드 동기화 방식 업데이트 번역 패치 (3.9.0) - http://w3tech.tistory.com/197
3. 바이두 클라우드 활용
- 바이두 클라우드로 토렌트 받기 - http://w3tech.tistory.com/190
- 바이두 클라우드 안드로이드에서 스트리밍 영상 SMI자막 활용 - http://w3tech.tistory.com/193
- 바이두 클라우드 속도가 아예 안 나오거나 느릴때 대처법 - http://w3tech.tistory.com/201
- 바이두 클라우드 공개된 자료 검색 - http://w3tech.tistory.com/206
- 바이두 클라우드 프록시 전환 툴 - http://w3tech.tistory.com/203
- 바이두 클라우드에 4기가 이상 파일 올리는 방법 - http://w3tech.tistory.com/207
- 바이두 클라우드 모바일 앱 한글화 (ver.6.1.1) : http://spapa1004.tistory.com/186
'자유공간 > ⓘⓝⓕⓞ ♪' 카테고리의 다른 글
| 바이두 클라우드 가입, 2TB로 늘리기 (0) | 2014.03.19 |
|---|---|
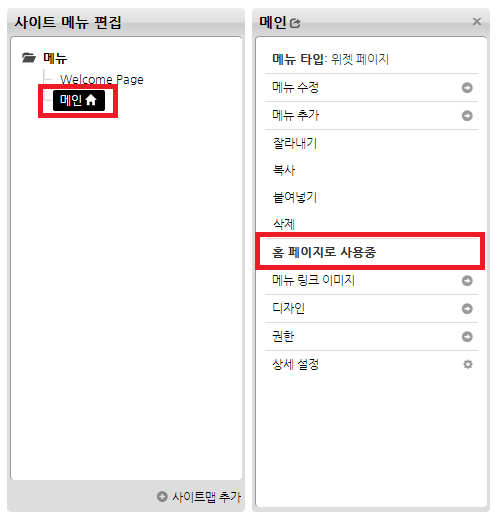
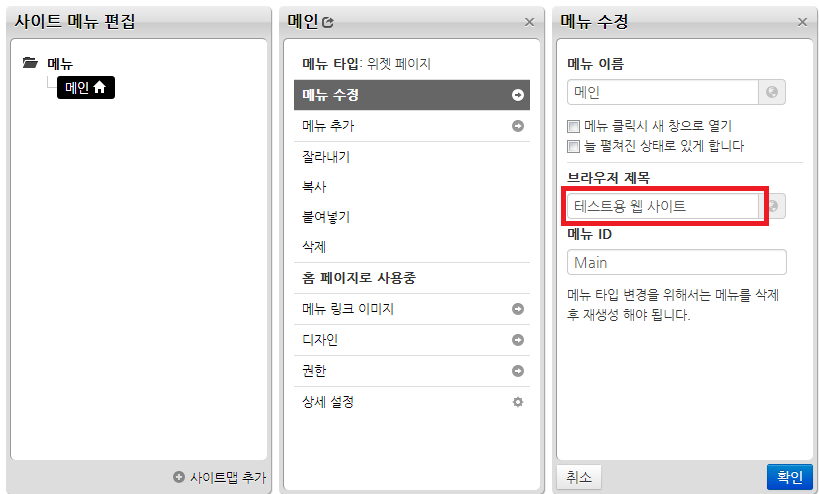
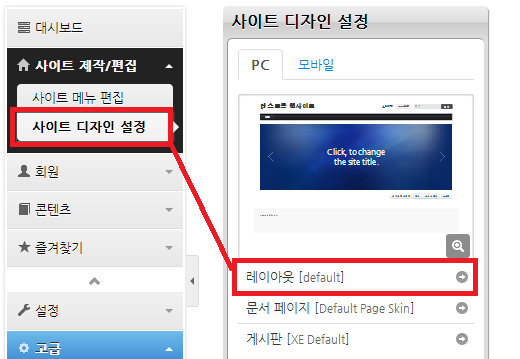
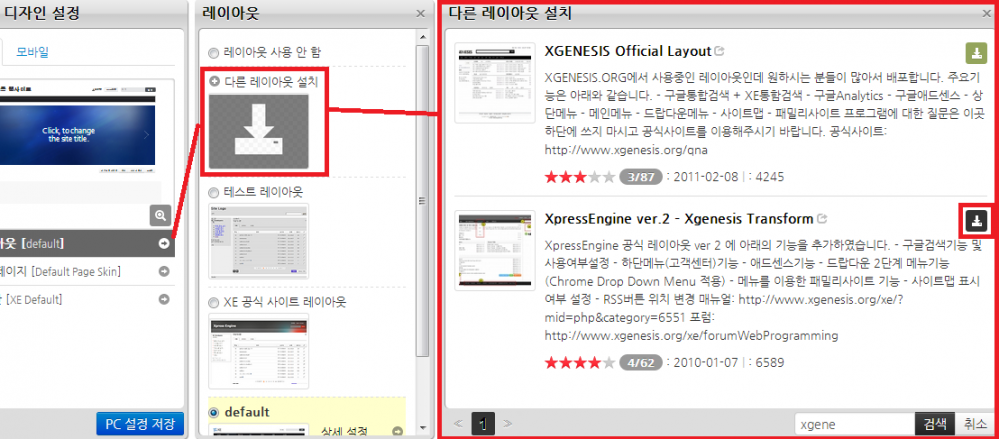
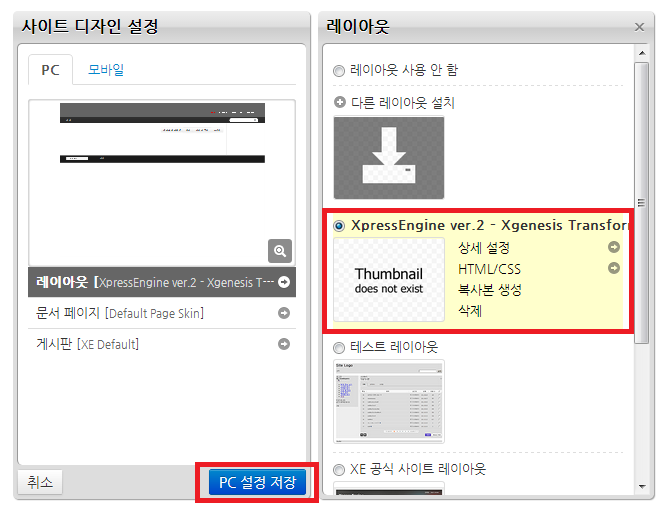
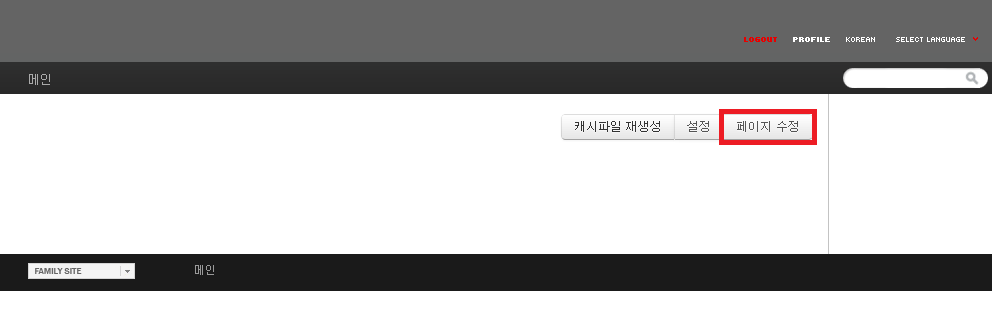
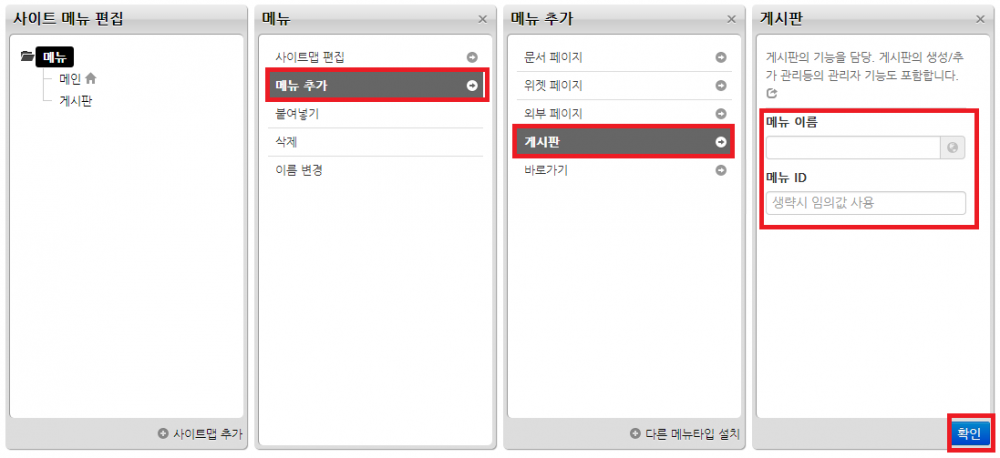
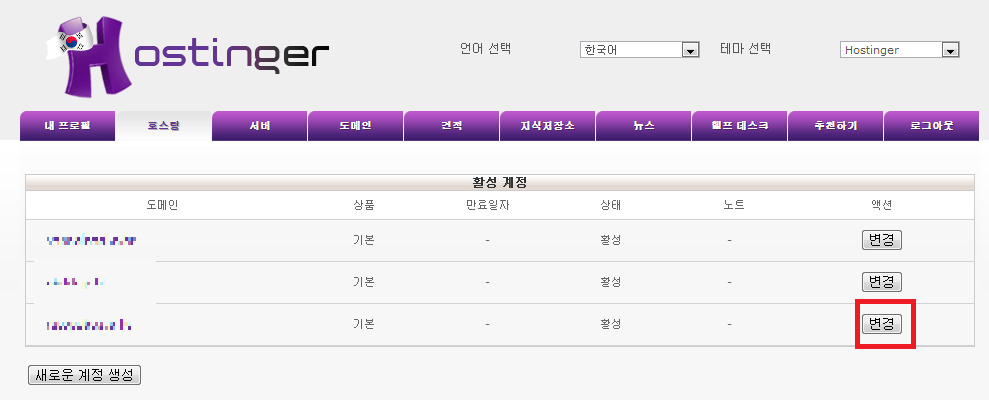
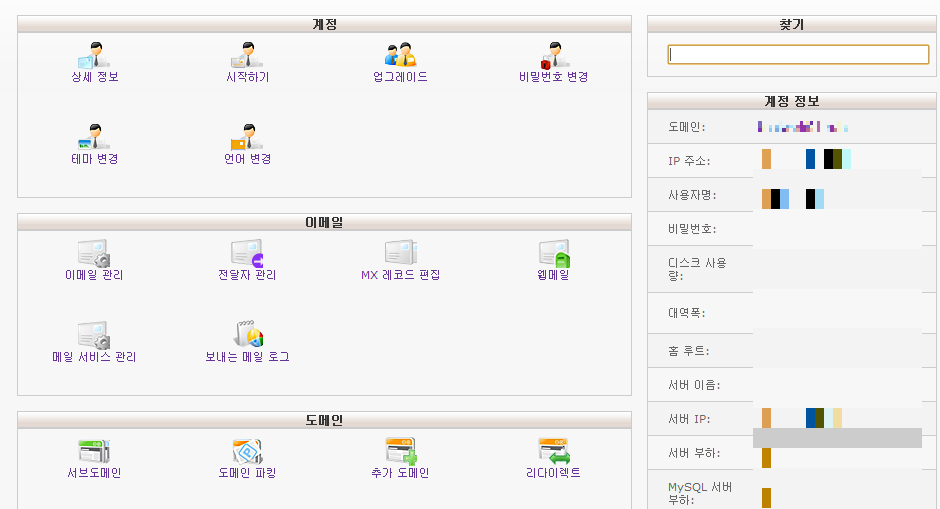
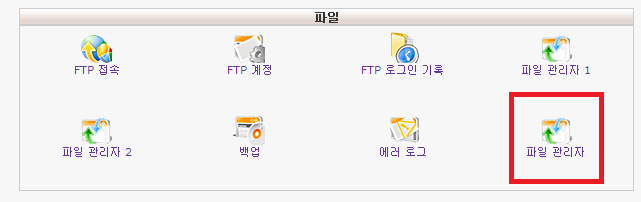
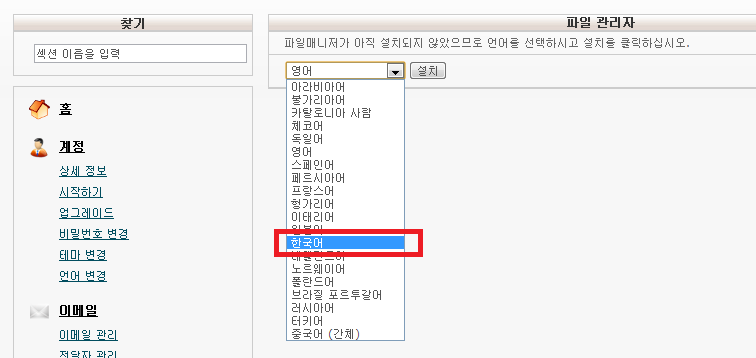
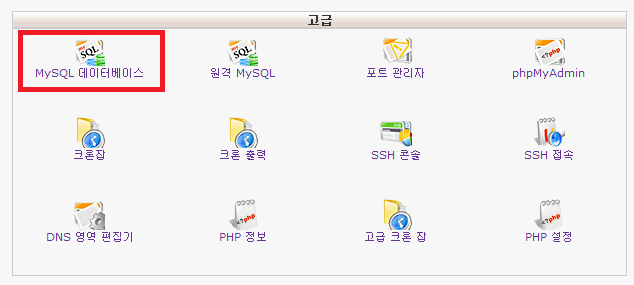
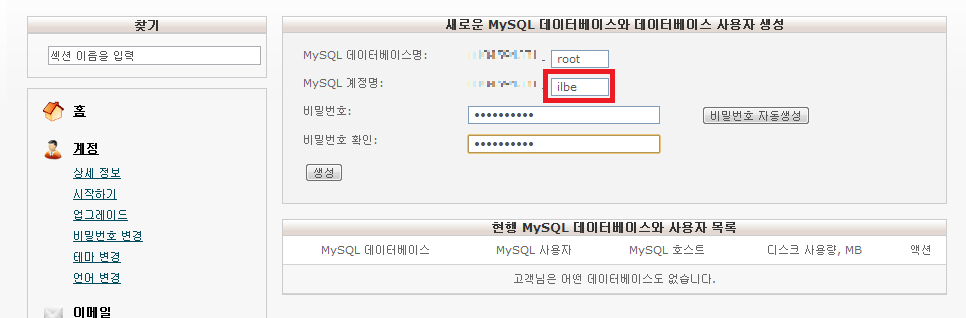
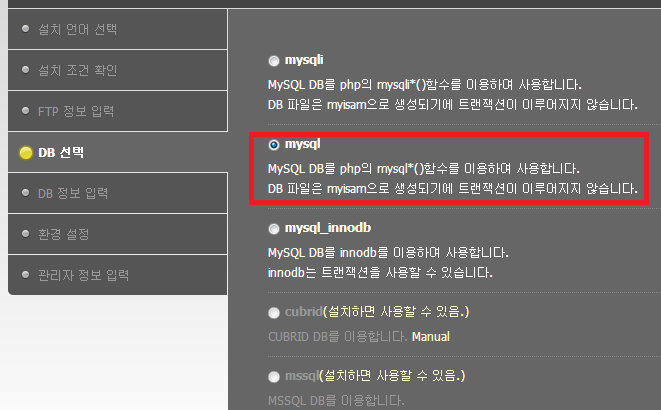
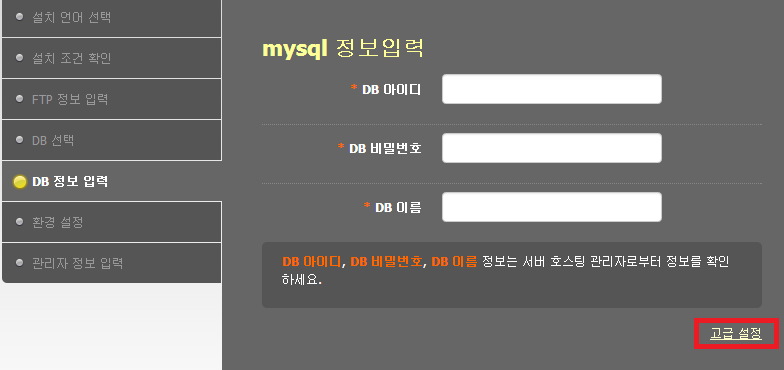
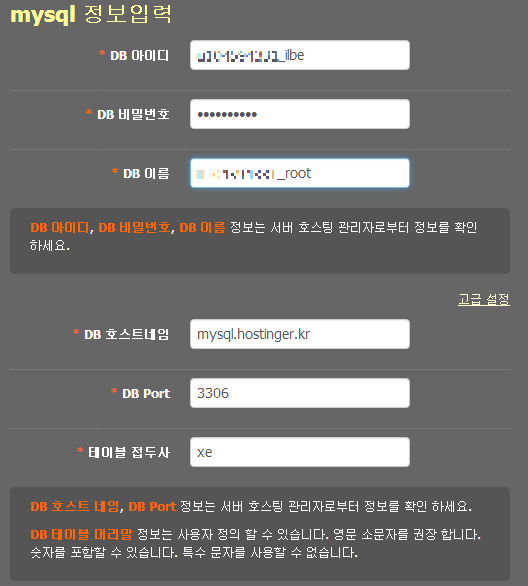
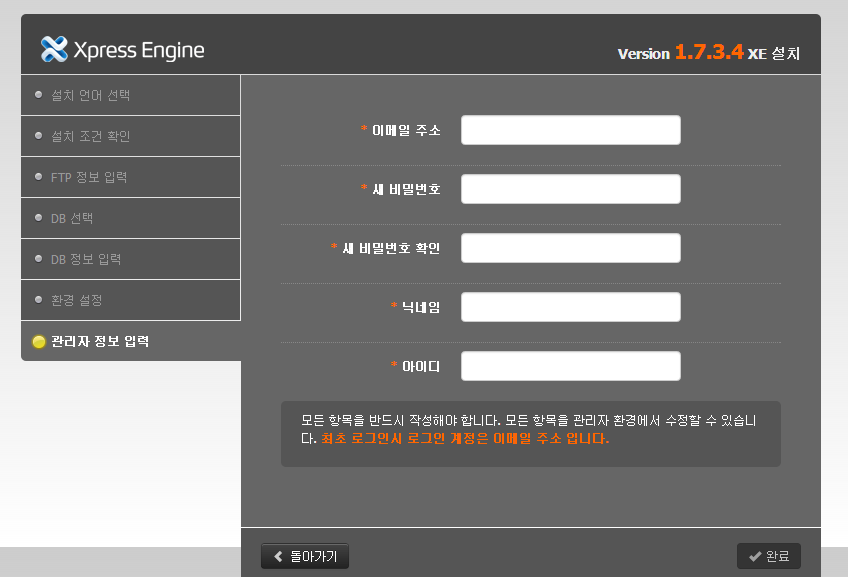
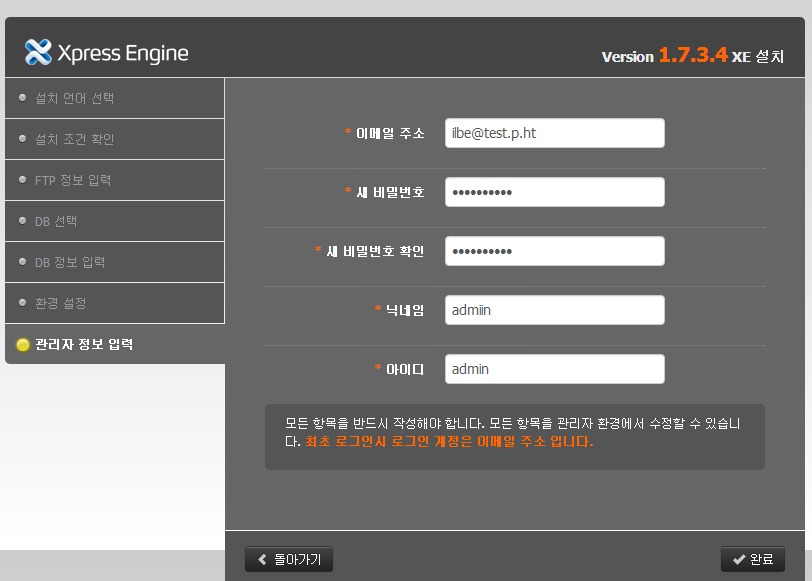
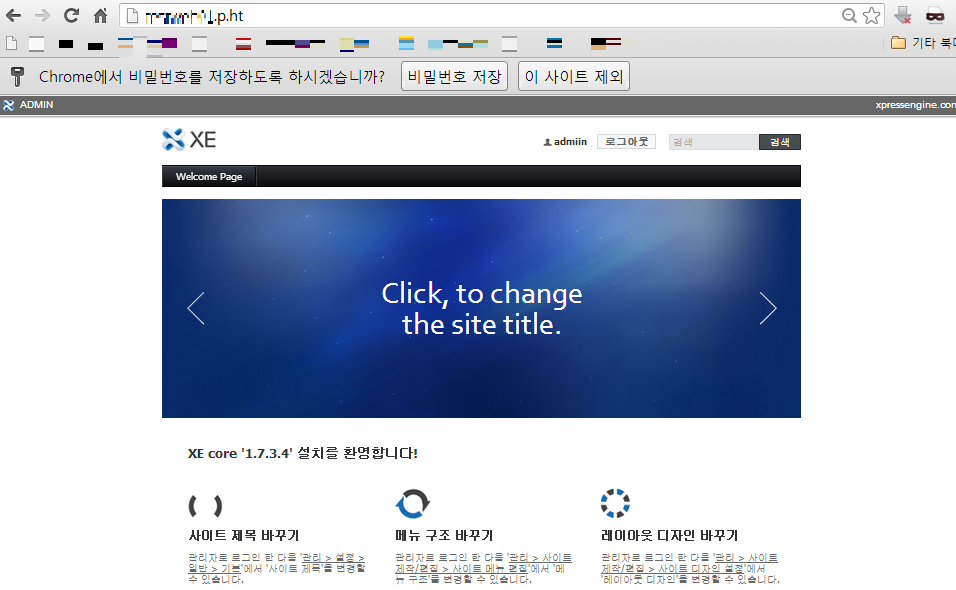
| 무료로 나만의 홈페이지 만들기 (3/3) (0) | 2013.07.24 |
| 무료로 나만의 홈페이지 만들기 (2/3) (0) | 2013.07.24 |
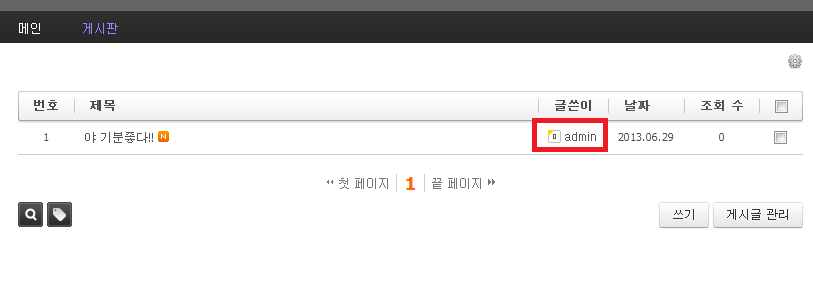
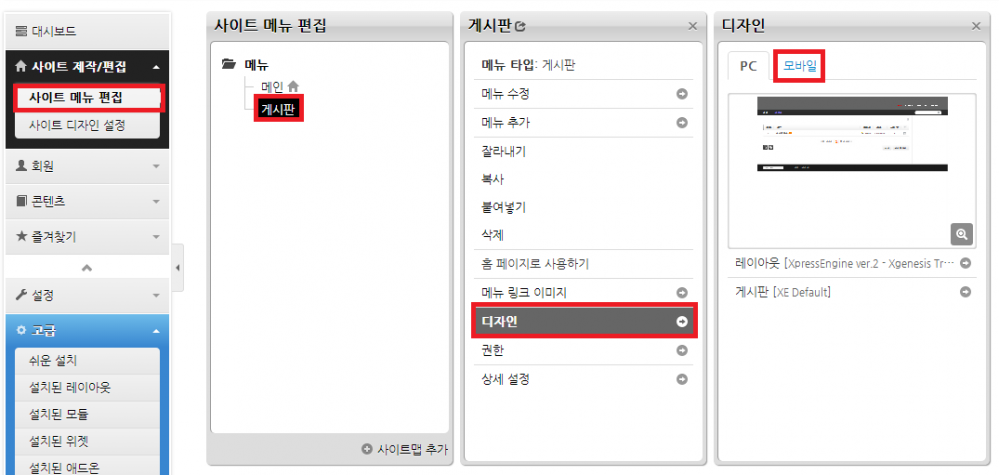
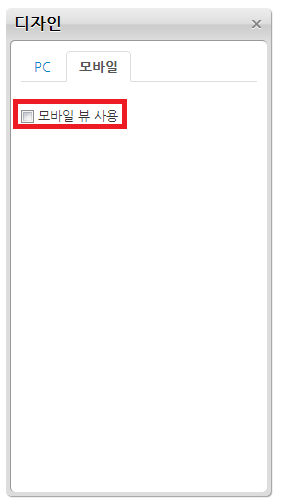
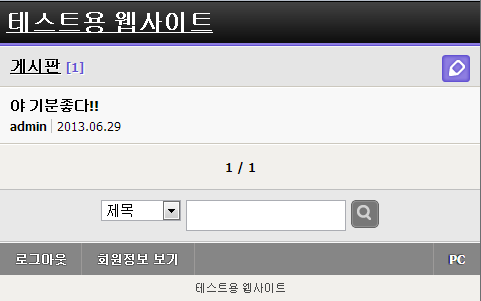
| 무료로 나만의 홈페이지 만들기 (1/3) (0) | 2013.07.24 |
| 그리스몽키를 이용한 네이버 블로그 우클릭 해제 (파이어폭스) (0) | 2012.10.08 |