안녕 게이들 어제 올렸었는데 인기가 생각보다 많아서 빨리 다음편을 쓰게 됬어
이 글 쓰는데 게이들이 내 사이트를 하도 쳐 들어와서 내 호스팅 폭파되서 새로 팠음ㅠㅠ
전 편에서 말했듯이 이번 편에서는 꾸미고 설정하는 걸 위주로 설명할 예정이니까 많은 관심바래
참고로 지금부터 설명하는데 설명하지 않은 항목은 알아서 원하면 체크하는 걸로 하자

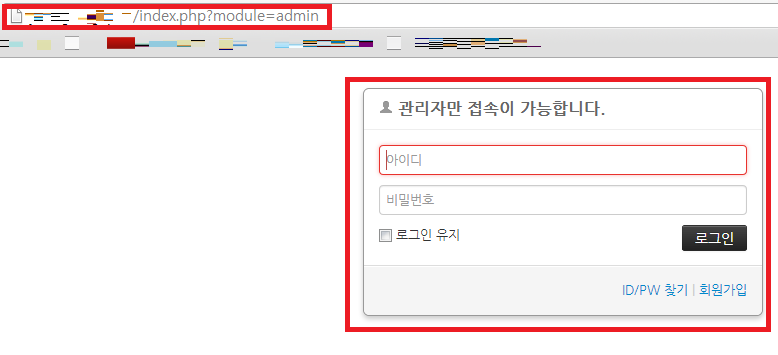
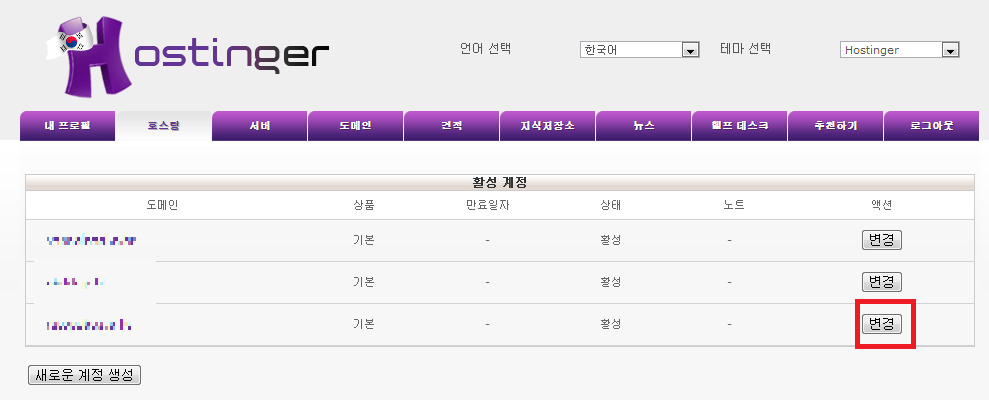
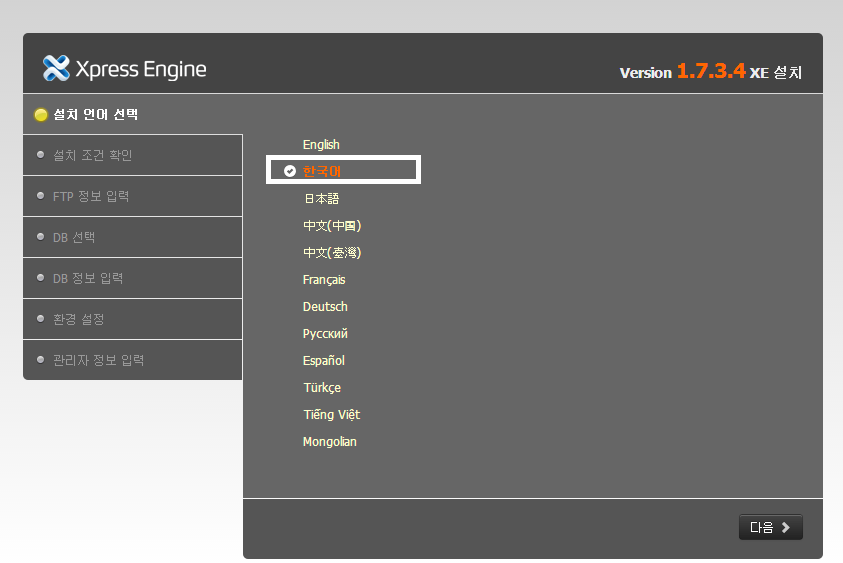
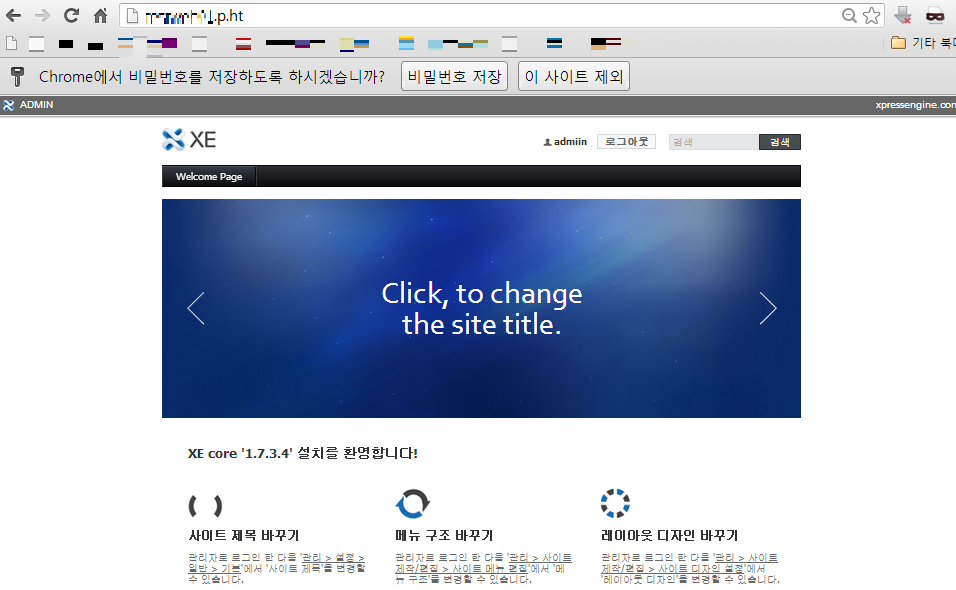
너네들이 만든 사이트로 들어가서 [ADMIN]이라고 적힌 글씨 클릭
이제 너네들이 운영자임

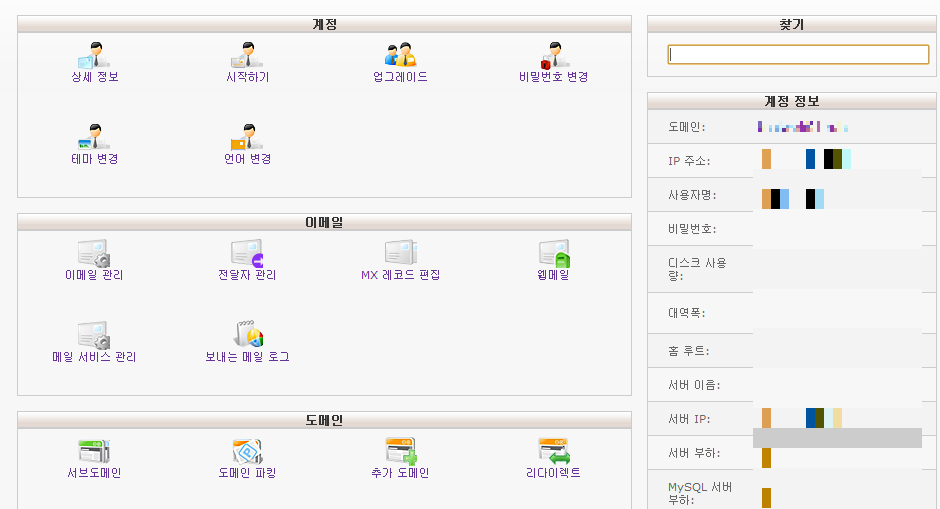
이런식으로 뜨는데 나머진 나중에 하고 아래 화살표 클릭

그럼 설정이 나오는데
[설정] - [일반] 에 들어가

여기서 사이트 제목이랑 모바일 가능여부를 설정할 수 있어
사이트 제목에 너네가 원하는 제목을 적고, 아래 설정대로 해줘
다른 설정도 건들고 싶은 것 있으면 알아서 건들고..

다음은 FTP설정이야
이게 설정되있으면 여러가지 까는 게 편하기 떄문에 설정해주는게 좋아
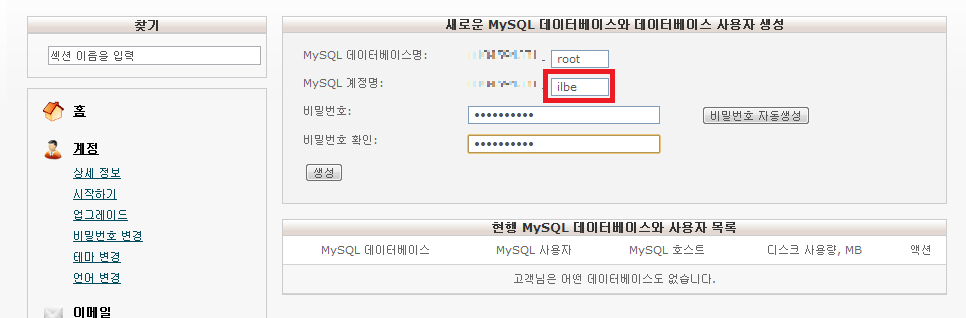
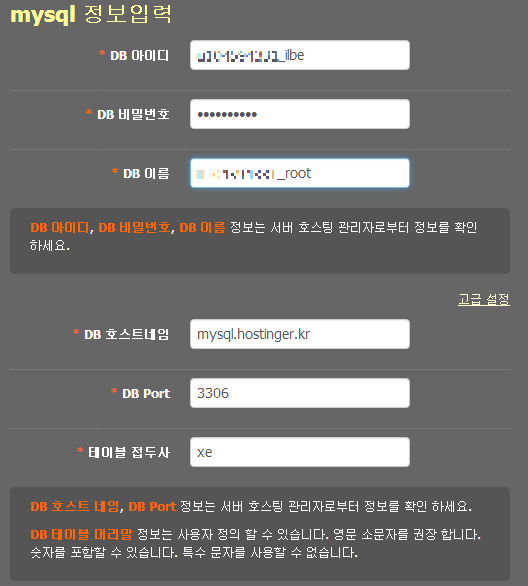
아이디는 MySQL 설정할때 u로 시작하는거 알지? 그거 뒤에빼고 적으면 돼 숫자만 (예 : u000000000)
비밀번호는 너네 처음 호스팅 신청할때 그 비밀번호야

다음은 회원 설정
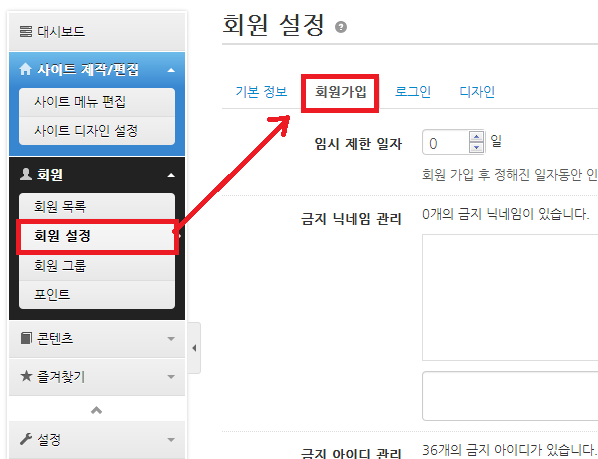
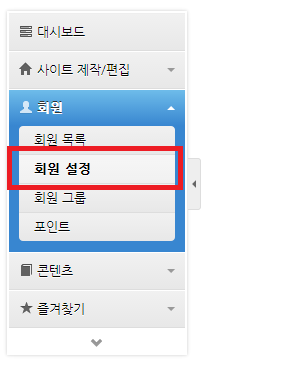
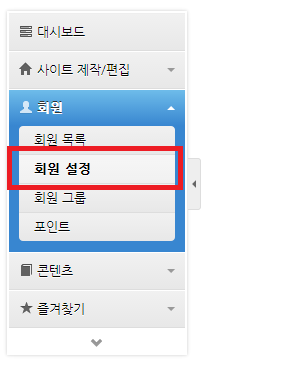
[회원] - [회원 설정]으로 들어가

위에서 말했듯이, 필요한게 있으면 설명안하는건 알아서 체크하고
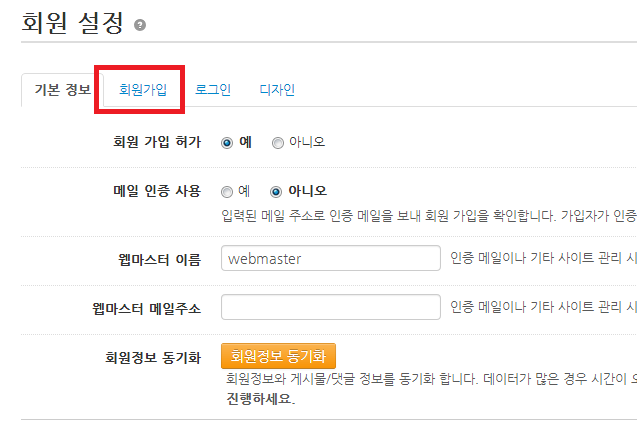
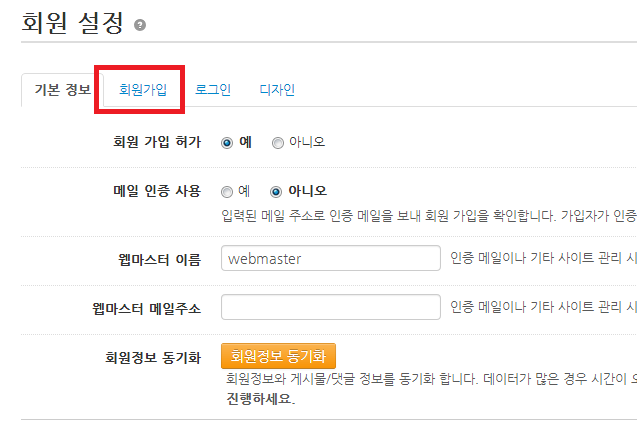
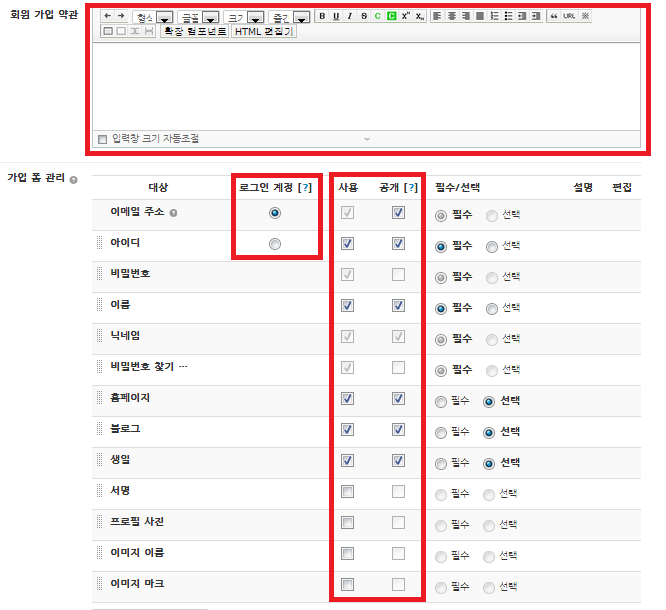
위에 회원가입을 누르자

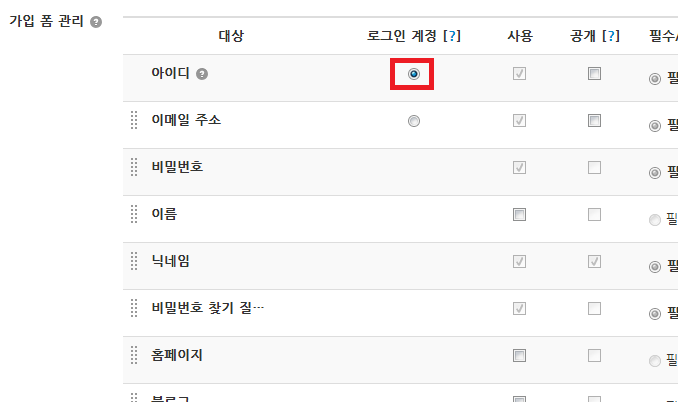
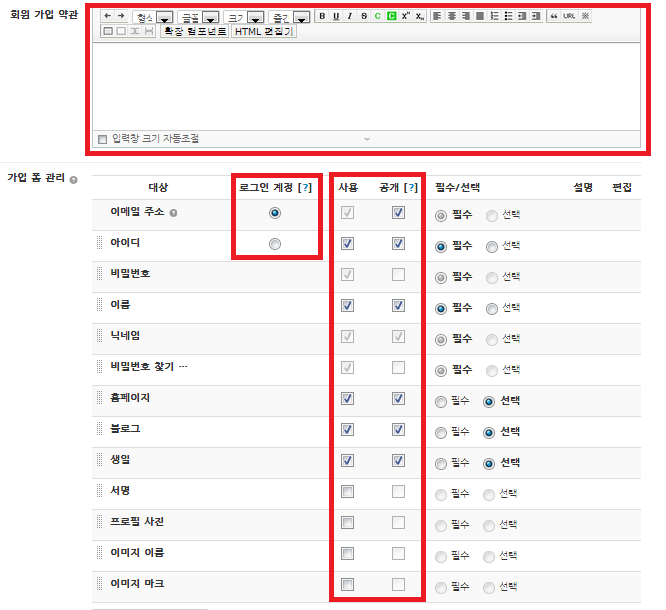
여기서 볼 건 회원가입 약관, 가입 폼 관리인데
약관은 회원가입할 때 애들이 볼 내용이고
폼 관리는 회원가입할 때 요구할 항목이야

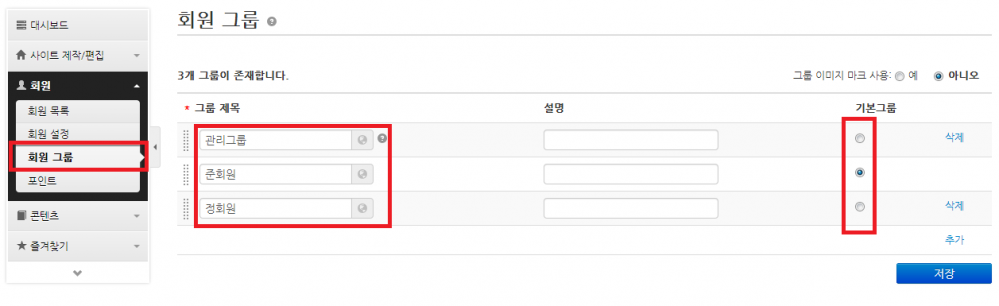
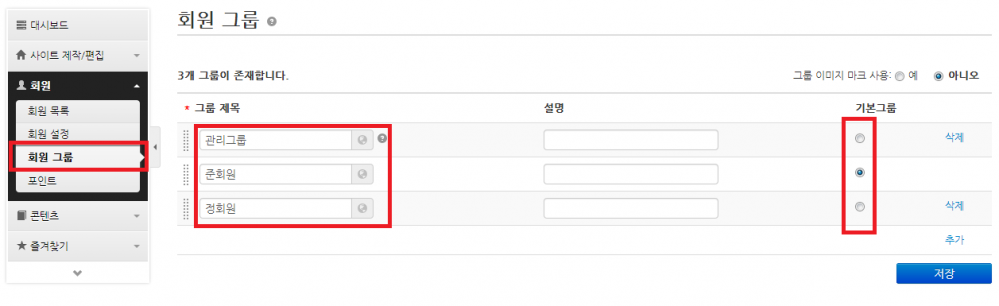
다 설정했으면 [회원]-[회원 그룹] 으로 가자
회원 그룹은 말그대로 계급을 나누는건데, 초기설정은 너네가 관리그룹이고
준회원은 처음 가입한 애들, 정회원은 너네가 자격을 부여한 애들이야
자격 부여하는건 [회원 설정]에서 가능해 허나 너무 쉬워서 생략할게

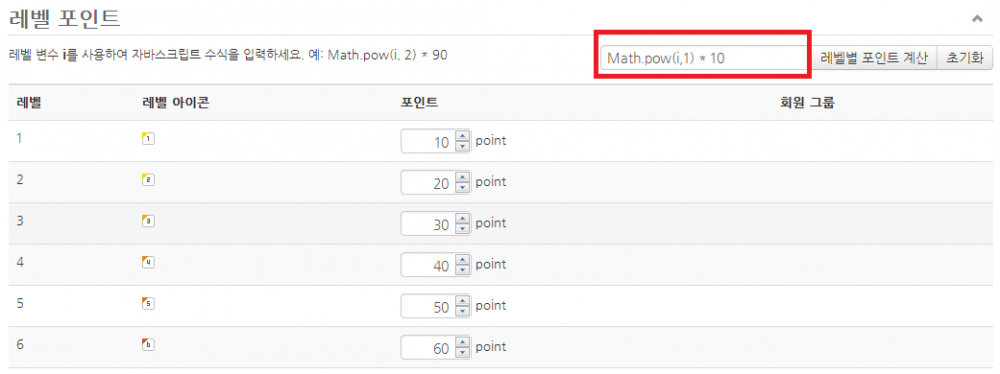
다음은 어찌보면 중요할 수도 있는 포인트야
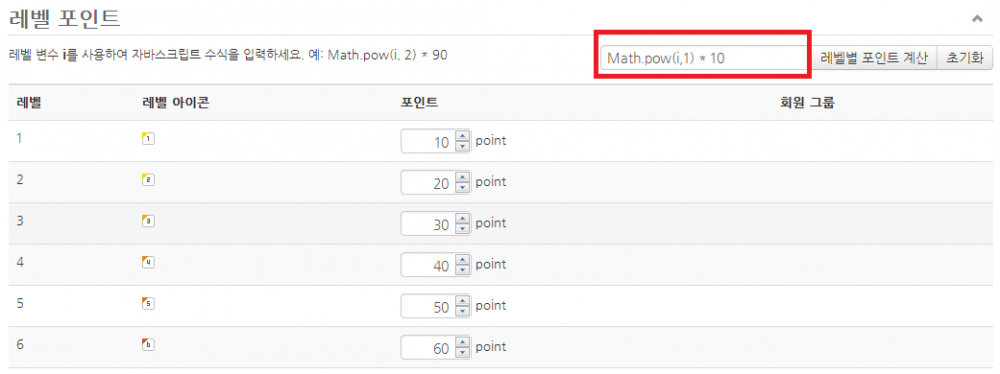
레벨은 30레벨까지 이미지를 지원하고, 포인트를 얼마나 줄건지 너네가 설정할 수 있어

아래에 보면 레벨 포인트를 정할 수 있는데,
Math.pow(i,1) * k
이렇게 적으면 1랩땐 1k, 2랩땐 2k 이런식으로 필요 포인트가 자동으로 적용되지
위 짤은 Math.pow(i.1) * 10으로 설정한 화면이야
편하지??

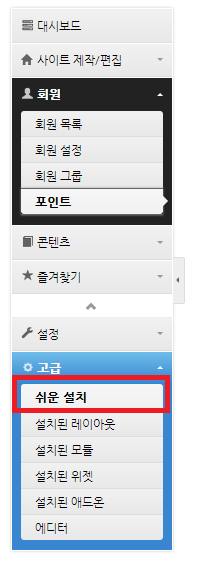
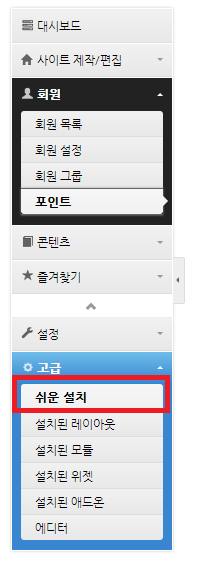
[중요!!] 제로보드에선 기본으로 게시판을 설치해주지 않아서 너네들이 설치해줘야되
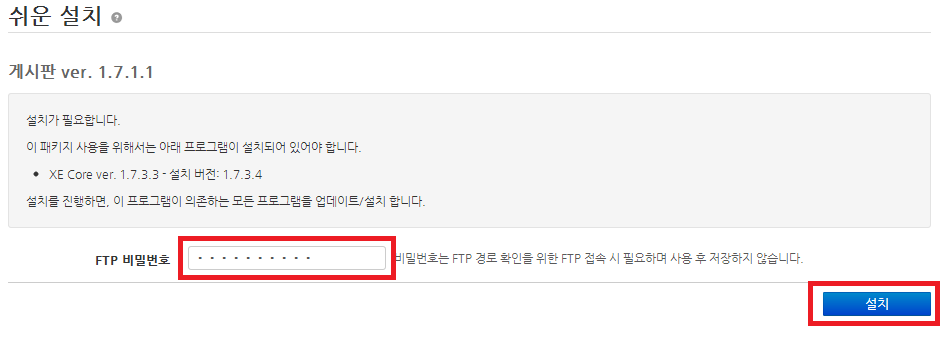
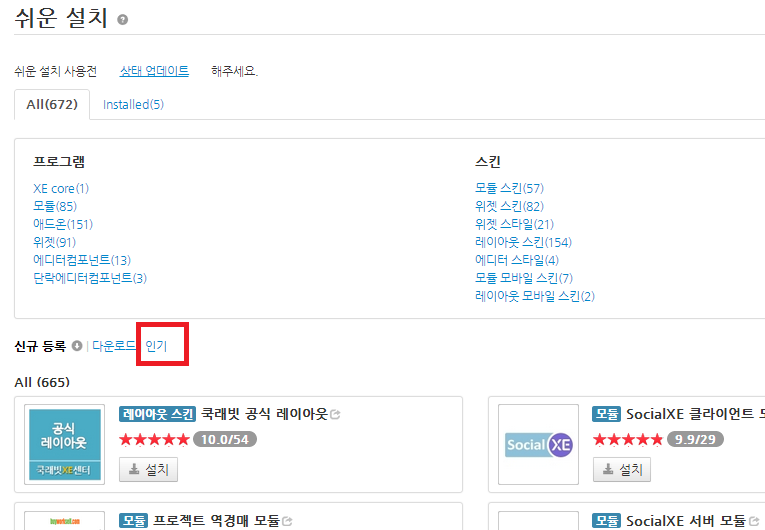
[고급] 탭 - [쉬운 설치]로 들어가자

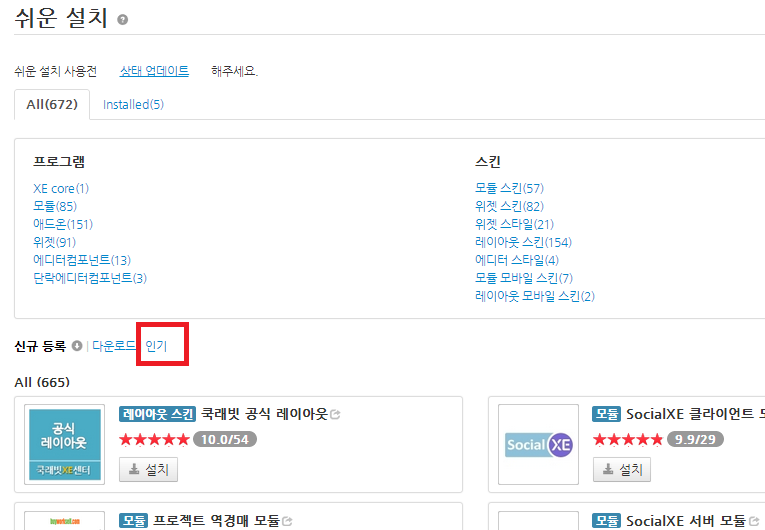
뭐 졸라 많은데, 가운데에 [인기]로 정렬을 바꾸면

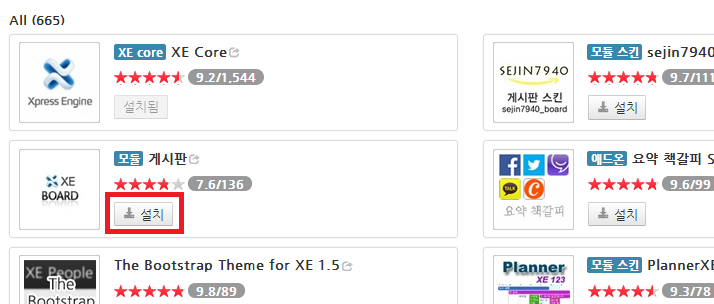
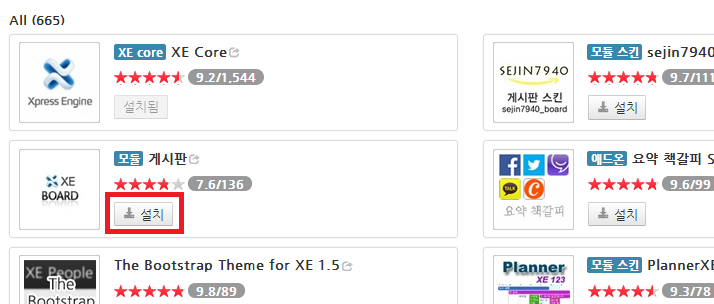
게시판이 위에 뜨지?? [설치]버튼을 눌러

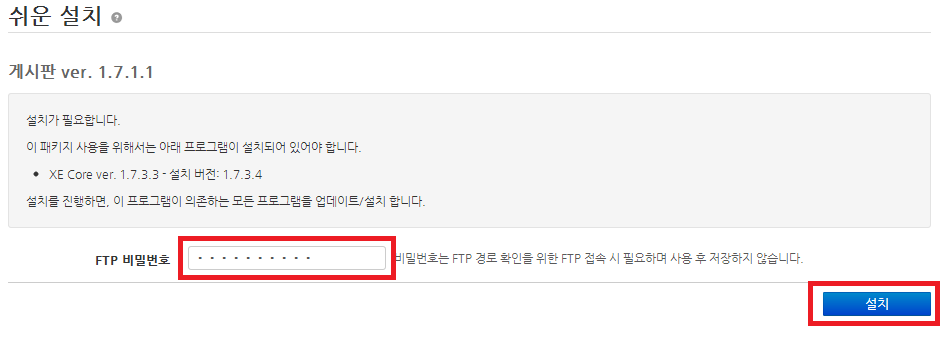
아까 FTP 설정을 제대로 했으면 이렇게 뜰거야
아까 적었던 비밀번호 적고 [설치]

설치가 완료됬盧??

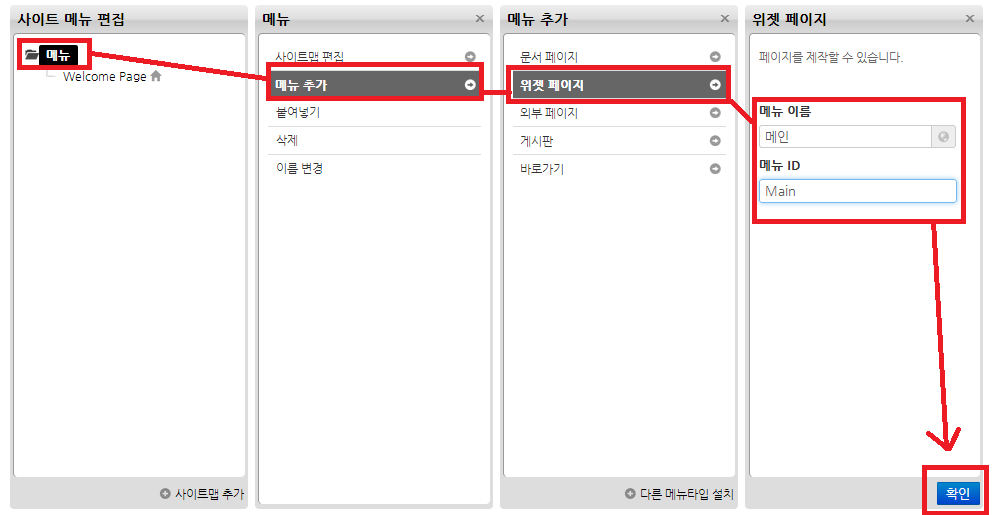
다음은 메인 메뉴 설정이야

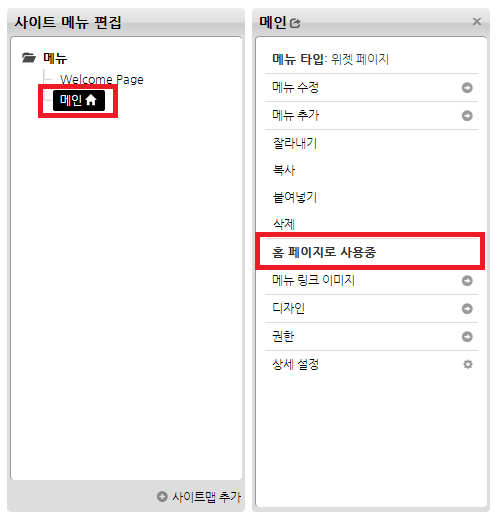
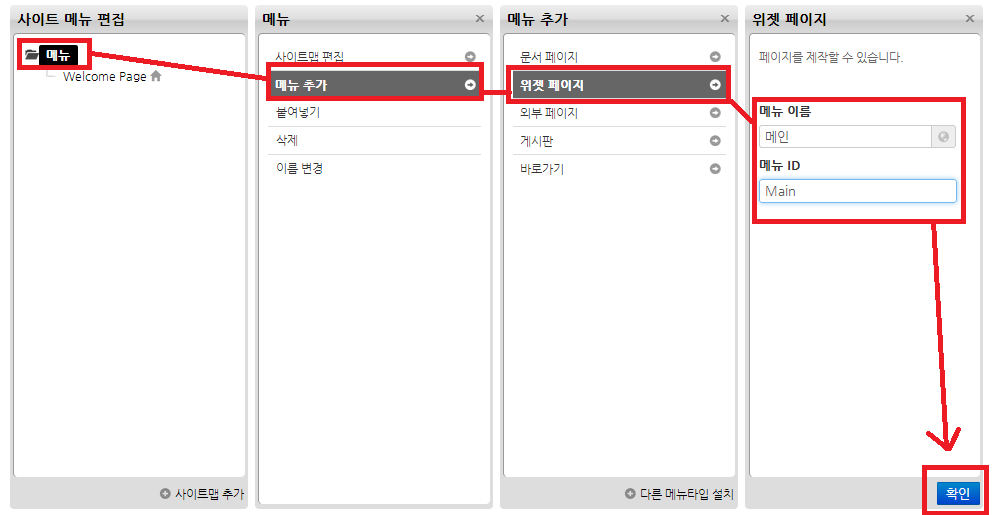
지금 사진엔 메뉴라고 적혀있는데 최상위 항목을 클릭하고, 위 사진대로 들어가서 메인 메뉴를 만들어.
그리고 메뉴ID는 뒤에 붙을 내용인데
쉽게 설명하자면 일베에서 일베 게시판은 www.ilbe.com/ilbe 잖아??
여기서 뒤에있는 ilbe가 메뉴ID야 너네 맛대로 설정해

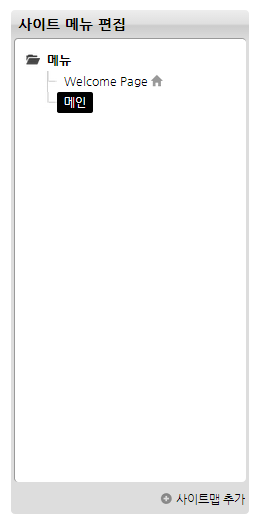
만들어졌노??

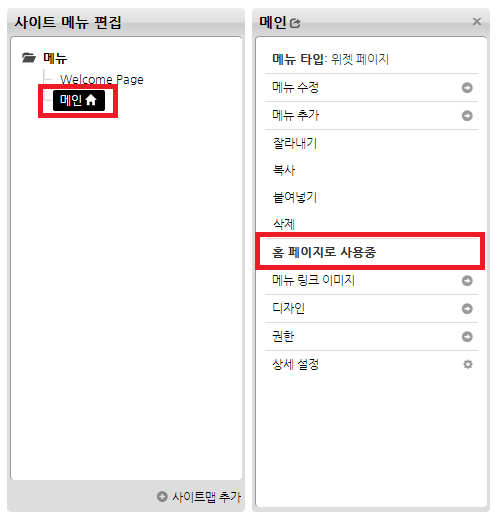
그 다음 너네가 만든 메인을 클릭하고 [홈페이지로 사용]을 클릭하면 홈페이지가 돼
홈페이지를 만들었으니 위에 Welcome Page는 알아서 지워

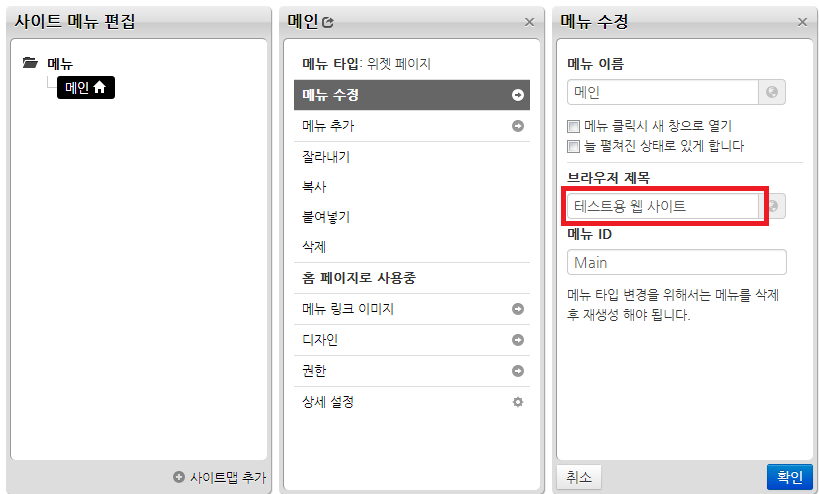
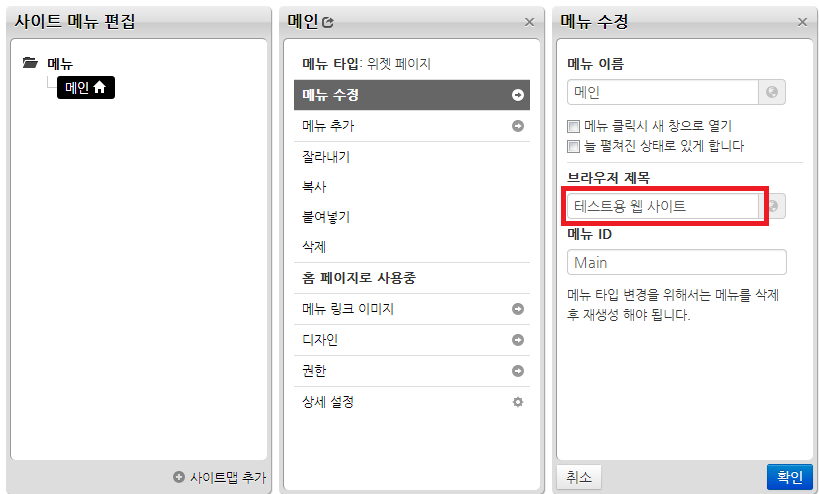
[메인]-[메뉴 수정]에 들어가서 브라우저 제목을 설정할 수 있어.
말 그대로 브라우저 제목임 너네 원하는 대로 설정해

다음은 디자인 설정이다.
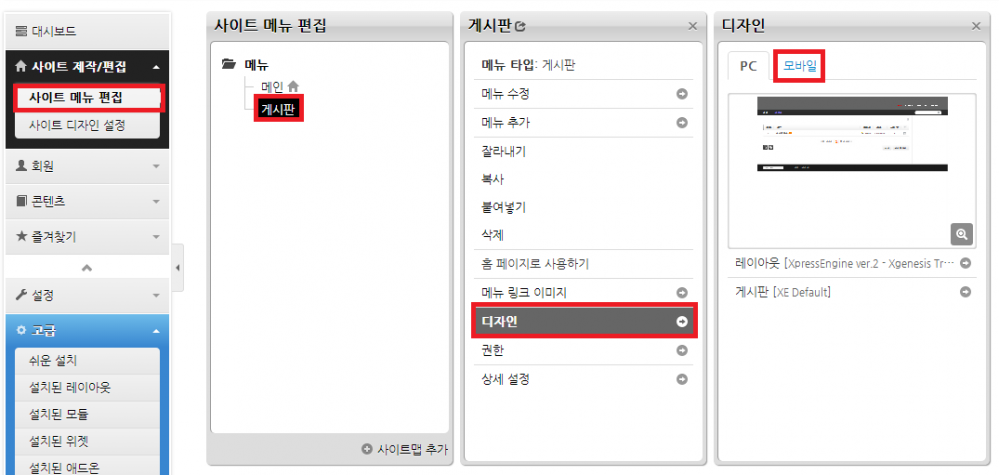
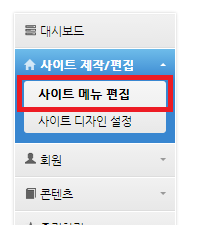
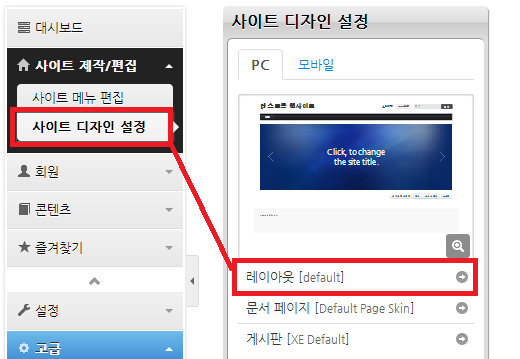
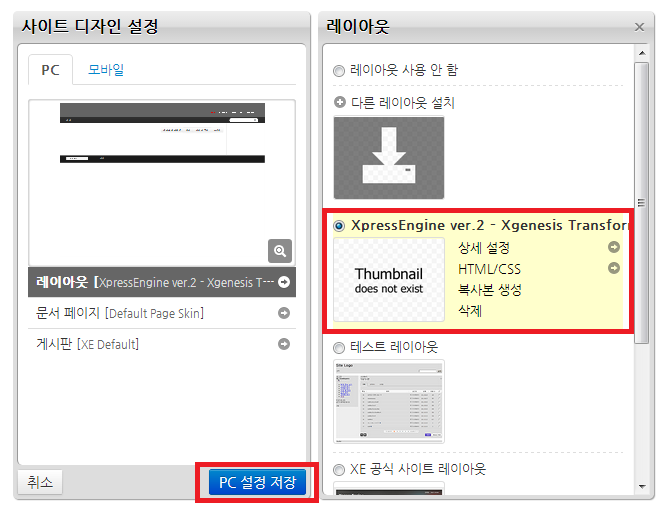
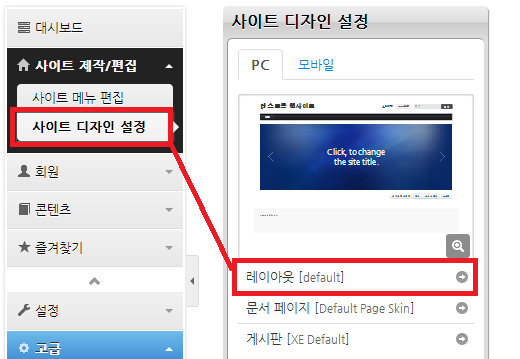
[사이트 디자인 설정]-[레이아웃] 따라서 들어가

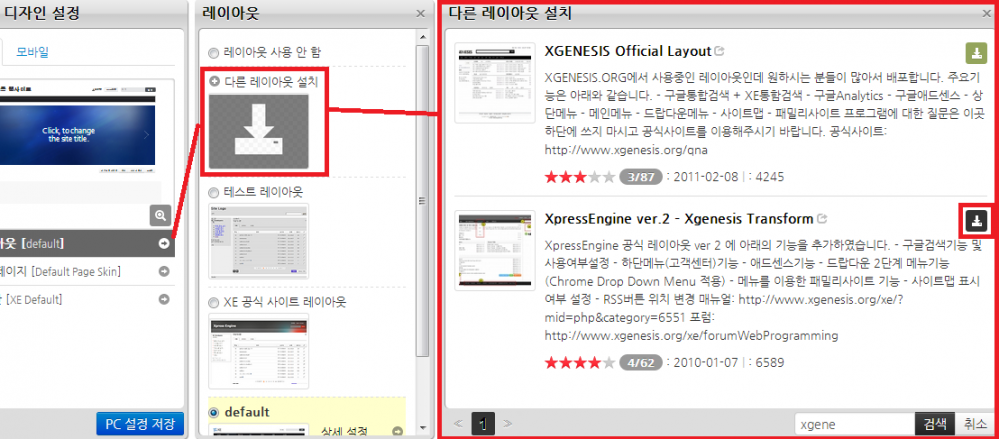
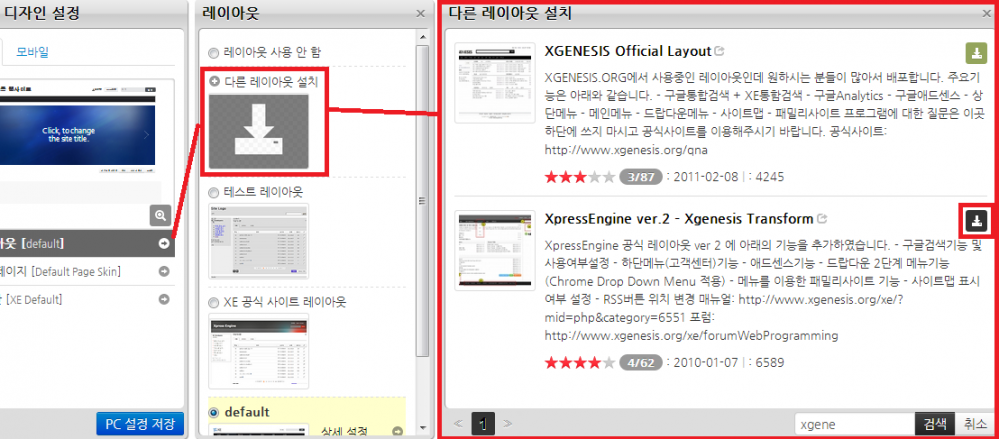
그다음 [다른 레이아웃 설치] 에 들어가서 원하는 레이아웃을 찾아서 받아
XE의 장점이 다른 사람이 만든 레이아웃을 그대로 받아서 쓸 수 있다는 점이지

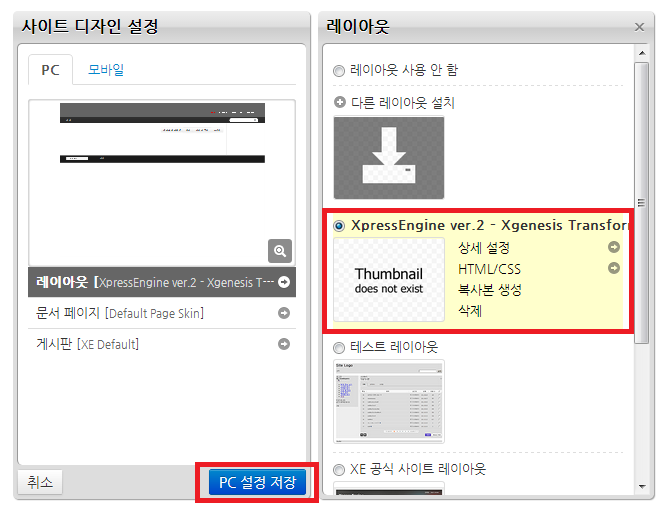
난 내가 가장 애용하는 XpressEngine을 받았음.. 너네들은 아무거나 맛대로 골라
다운받았으니 체크하고 [PC 설정 저장]

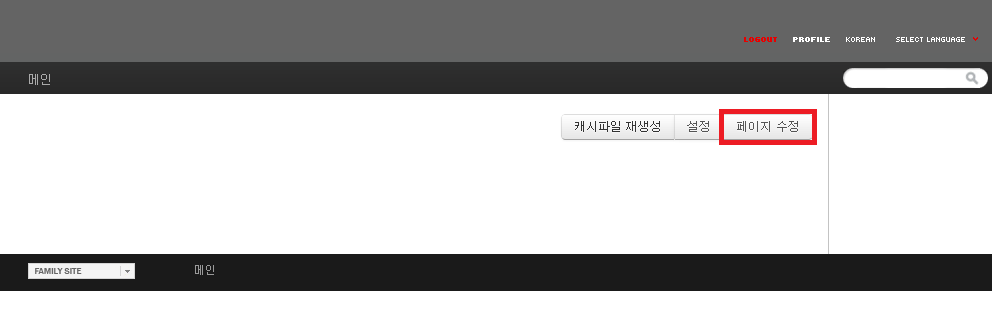
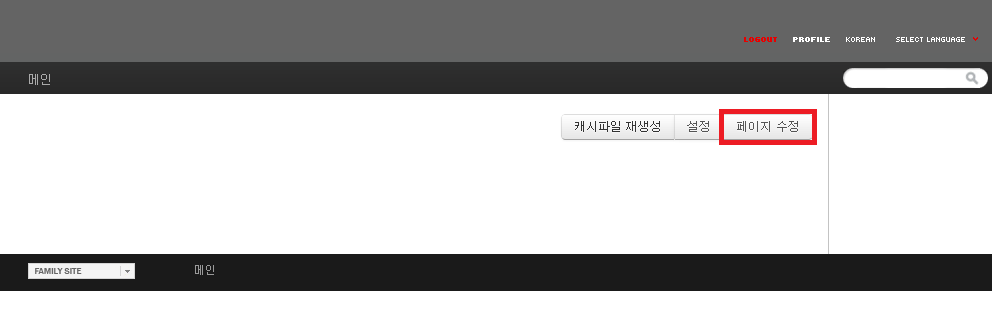
이제 너네 홈페이지를 들어가면 스킨이 바뀌어있고 버튼 세 개가 보이지?
이제 메인 화면을 설정할꺼니까 [페이지 수정]을 클릭해 들어가서 설정해주면 돼

이런식으로, 코알라 ㅍㅌㅊ?

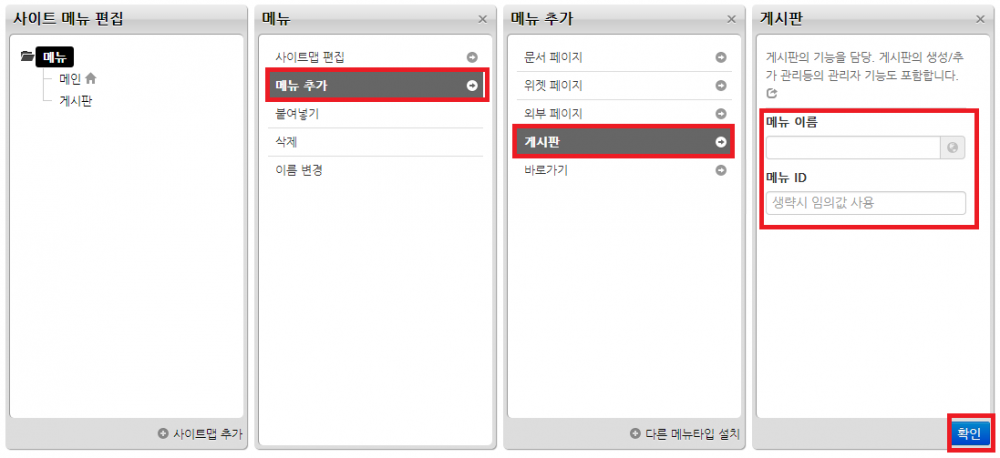
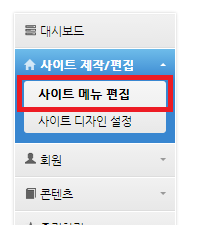
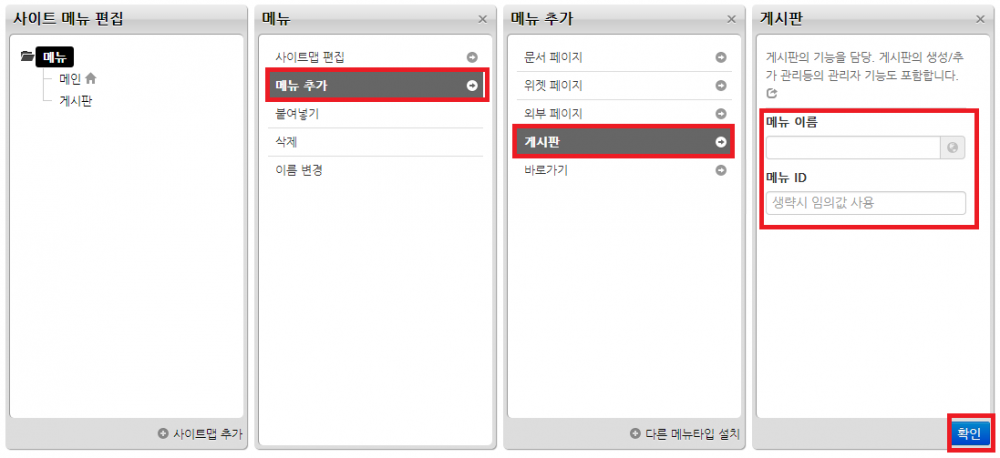
이번엔 게시판을 만들어볼꺼야
[사이트 메뉴 편집]에 다시 돌아가서 위 사진대로 들어가 원하는 ID와 이름으로 만들어

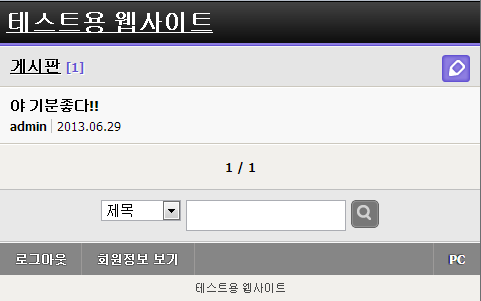
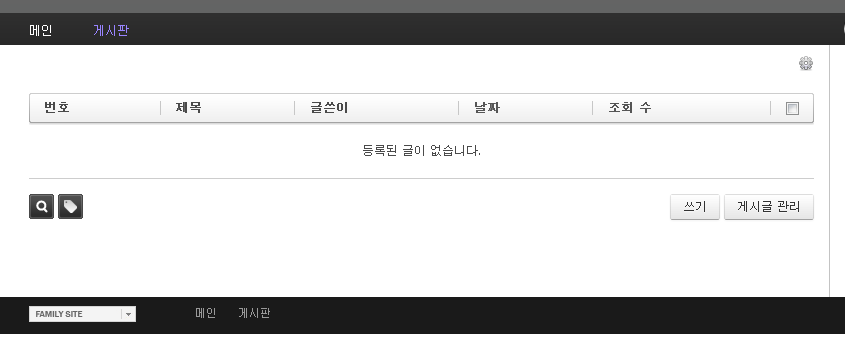
다시 홈으로 들어가보니 게시판이 만들어졌지?

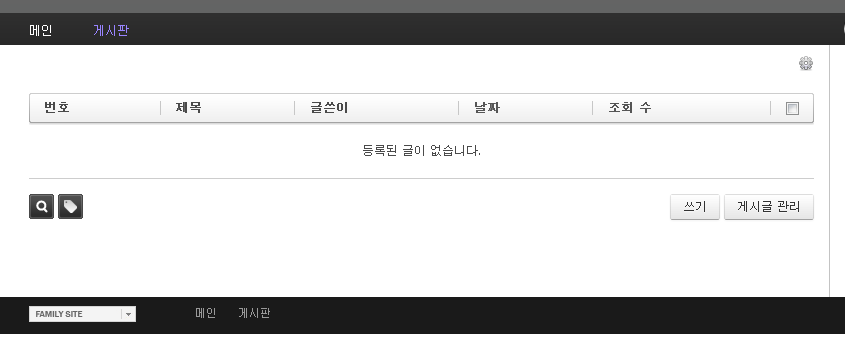
자 이제 여기는 너희들만의 게시판이야
여기다가 원하는 사진이나 영상도 용량만 되면 마음껏 올릴 수 있어
이제 홈피 기본 설정이 끝났고, 게시판도 만들었어! 어때 어렵지 않지??
이제 감 오는 게이들은 자기가 자기맛대로 만들면 되고, 기본적인 설정은 끝났으니 알아서 설정하면 될 것 같아
아마 다음편은 번외로
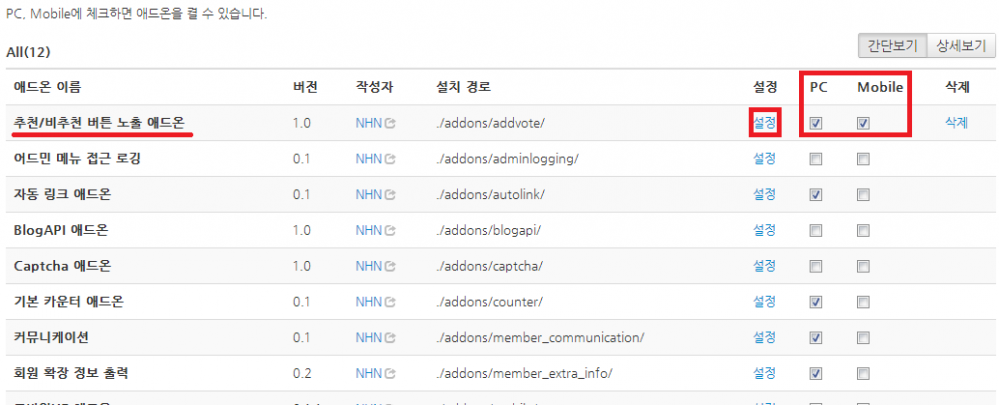
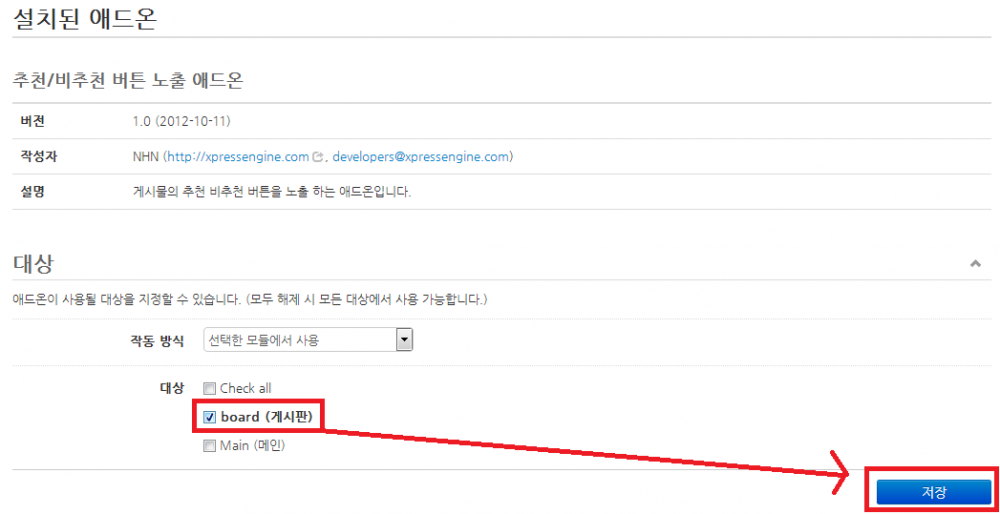
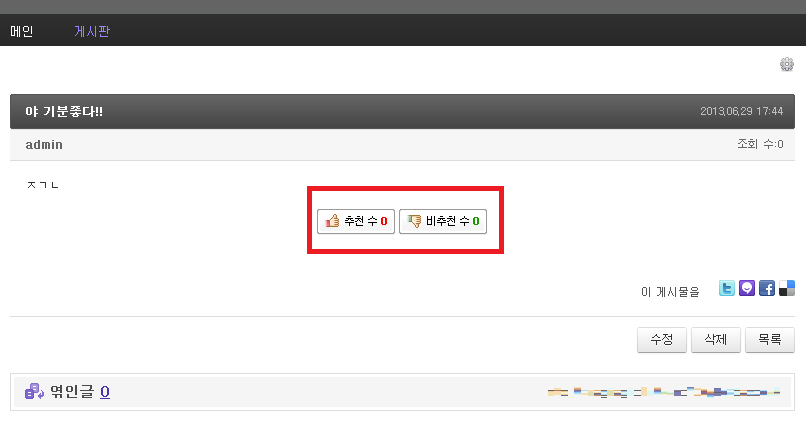
추천,비추천(일베로,민주화)
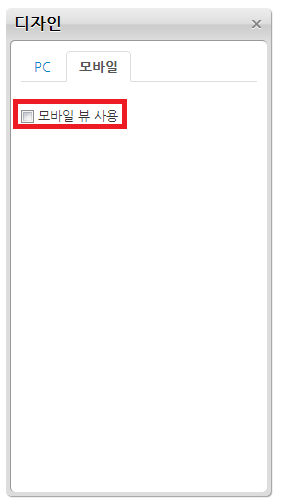
모바일 웹 설정하는 법
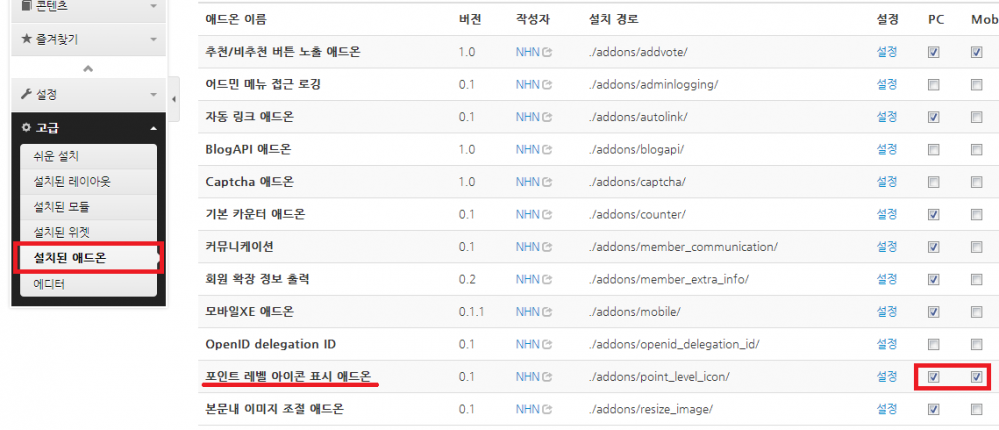
계급 아이콘 보이게 하는 설정
에 대해 적어볼게
내용이 좀 길어서 여기엔 수록하지 못한 것 미안하게 생각해
아마 번외편이 내 마지막 정보글이 될듯 싶다
모두 즐거운 주말보내고 좋은 사이트 만들길 바래!!
출처 : http://www.ilbe.com/1485639549